a11yTips
ARIA for Dummies
may 21 2020ARIA stands for 'Accessible Rich Internet Application' and is a set of attributes that define ways to make web content and web applications accessible (especially applications made by JavaScript).
Why
The thumb rule of accessibility is to use HTML5 native tags. However, in today's rich UI experience we know that there are many modules developers are developing for which they are no HTML5 tags. The challenge is how to make these modules identify by the assistive technologies? ARIA- comes here to make these accessible. Not just helping in identifying, ARIA- also support adding states and properties of the custom module of tag developers are developing.
ARIA works by changing and augmenting the standard DOM accessibility tree. It doesn't add any keyboard focus or event-listeners to the element.
This can be done by using - role, properties, or state. ARIA-role, ARIA-properties, ARIA-state
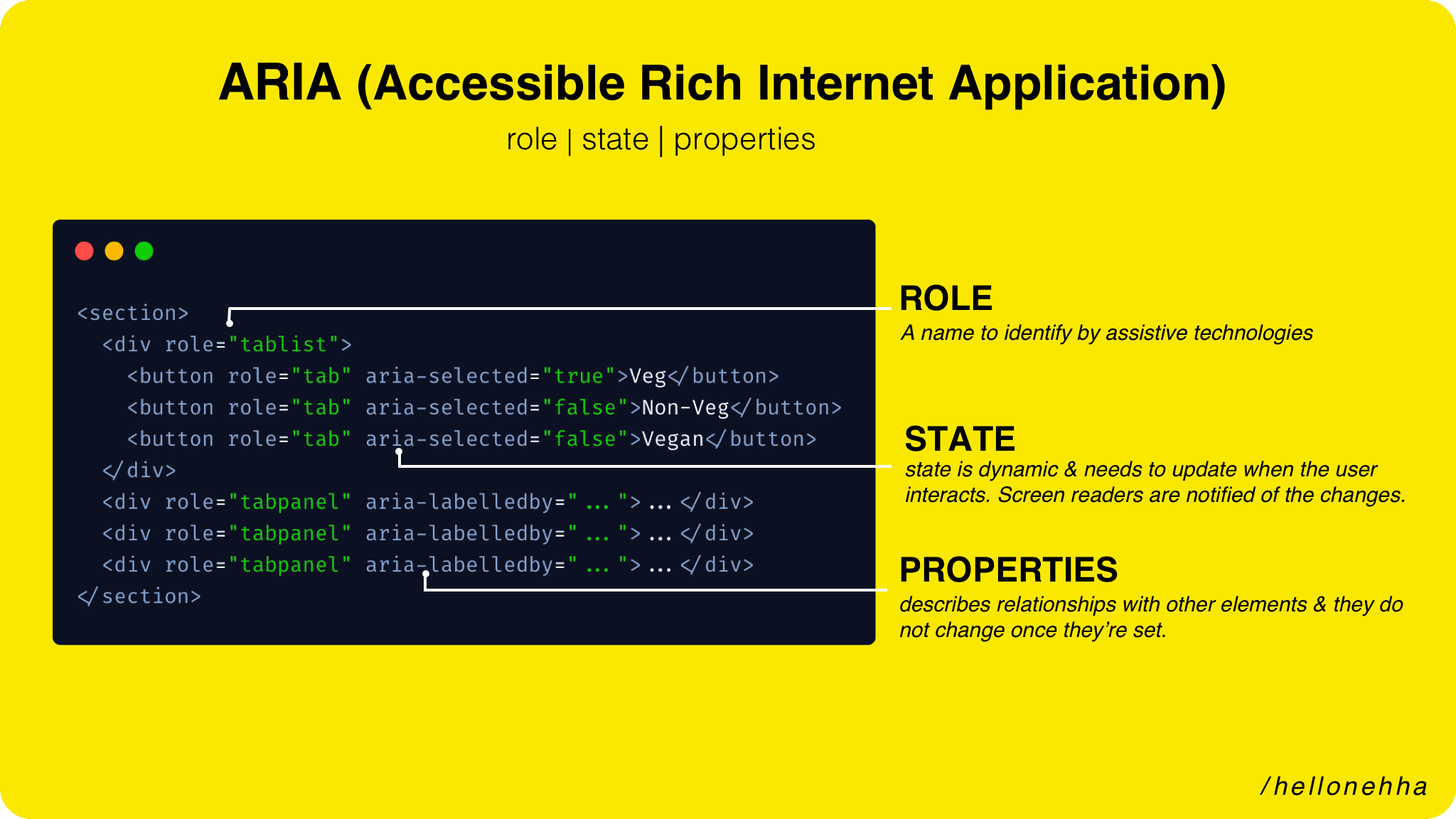
Example

Let's see how to make tabs accessible for the screen readers? We don't have the tab tag in HTML. Hence, screen readers won't be able to identify what it is? For them it'll be just div. To make them, identified by screen readers we will give them names by using role. Now, screen readers will read aloud this as well as this will also tell assistive technologies that it should follow the tabs pattern.
ARIA properties support the role of assistive technology. These properties are static and explain the 'nature' or 'relationship' of the elements/tag to the screen readers. ARIA Properties are not expected to be change most of the time. Eg: aria-label will speak aloud the aria-label even though the text is already provided by assistive technologies. Similarly, aria-labelled will make the relationship between the tabpanel and corresponding tabpanel, one more is aria-required will inform the user of assistive technology this input is required.
Next, interaction. Visually it is easy to see what happened when the user interacted with the tabs but for screen readers, it is going to be a challenge as we are using non-native HTML tags. Hence, using aria-state will help the screen reader users to understand when the interaction happened and what change on the DOM. Eg: in case of tabs - we selected a tab (aria-selected='true') and corrosponding tabpanel is shown (aria-hidden="false").
Using ARIA state and changing the value on interacting (by JavaScript) will make screen readers speak aloud the changes that happened in the DOM. In the above example, it will speak - "Food is selected".
Summary
If you are developing UI modules for which there are no HTML-semantics or HTML standardized tags then you can use ARIA tags with HTML tags. This works changing the Standard Accessibility DOM. ARIA-roles help in identifying the tag by screen readers as well as ARIA-role means that this tag should behave like this. ARIA-properties & state support the role. ARIA-properties are static and won't be accepted to be change and ARIA-state are dynamic.