a11yTips
20. role="presentation" vs aria-hidden
16 August 2020If you are accessibility enthusiastic then you must be aware of the role = presentation and aria-hidden. There is always confusion that what is the difference between them? As at the high level, both are used to hide the content from the assistive technologies. Then why we need both?
For this blog, we need a voice over. I am using Mac OS, Safari browser, and default Mac voice over. And accessibility DOM, I am using Mozilla, and Chrome browser on Mac OS.
PS: If you are using the Mac system please prefer to use the safari browser over chrome or Firefox for Voice Over (screenreaders).
What is role="presentation"
For accessibility, it is important to write semantic code. However, there are many use-cases where we don't have any semantic tag available in the HTML in such a case.We use the role attribute to make those identified by the assistive technologies and browsers.

Now, there are cases where we want to hide the few elements from the assistive technologies. Such as icons, images, or any elements. In such cases, we use role=presentation.
Adding attribute role=" presentation" will hide it from the assistive technologies but the main difference comes is what role="presentation" does under the hood?
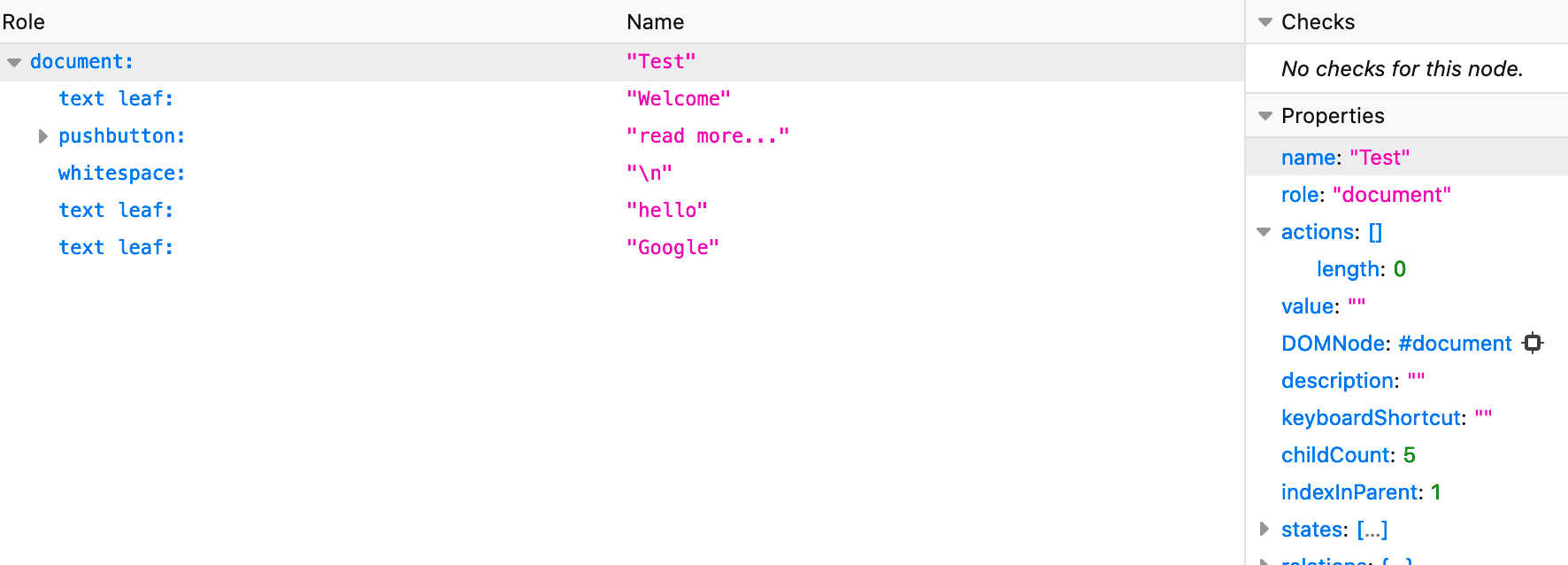
role=" presentation" will remove all the semantic information from the element from Accessibility DOM. What does it mean? It means that screen-readers will treat every element as
"Text element" rather than 'heading, image, etc..'. but if the elements are focusbale the semantic won't be removed at all. It means for button, a, input role="presentation" won't have any effect.

What is aria-hidden="true"
ARIA (Accessible Rich Internet Application) another way to have accessible elements. If you don't know what ARIA is then read my blog on it here.

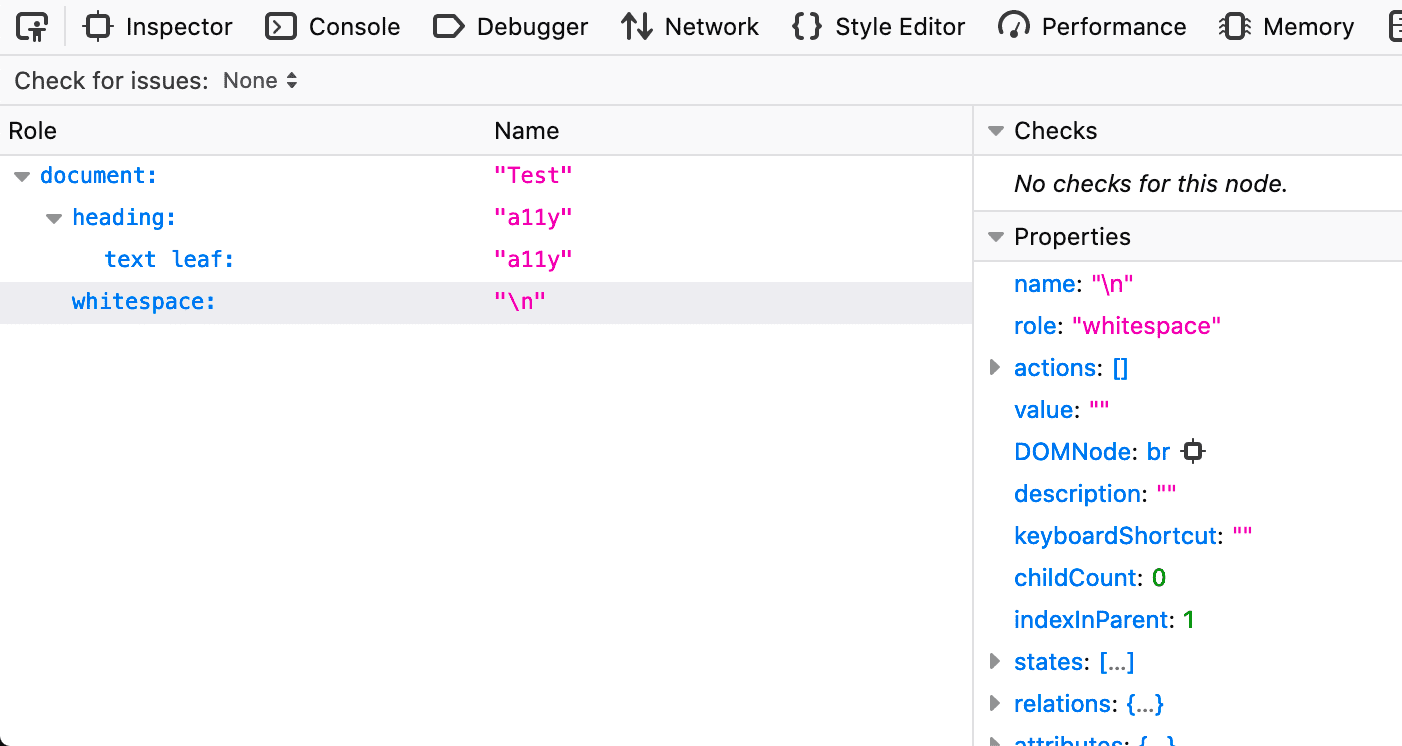
aria-hidden="true/false" , is also used to hide the elements from the assistive technologies but this is stricter than the role=" presentation".
This will remove the element from the Accessibility DOM.
This is used mainly when we are handling the hide/show of the elements from the JavaScript.

Difference:
Below is the difference between the both attribute on different elements (focusable and non-focusable) with screen-readers. (Tested on MAC OS , Safari Browser , and Voice Over Screenreaders).
| role="presentation" | aria-hidden="true" | |
|---|---|---|
| ADOM | accessibility DOM get generated | No accessibility DOM get generated |
| image | Not-readable | Not-readable |
| list | Readable with no semantic | Readable with semantic |
| headings | Read but semantic removed | Readable with semantic |
| button | Read and didn't removed the semantic | Read and remove the semantic |
| link | Read and semantic only get added when HREF is added | Readable with semantic |
Now, which to use when?
If you want to remove the semantic values from the element then use the role="presentation". If you are handling the hide/show by JavaScript then use aria-hidden.
Caution: For focusable elements role="presentaiton" doesn't work.
Happy Learning!!