a11yTips
15. Never remove outline from CSS
18 July 2020Many devs disbale the outline in css by using { outline: 0 }. In my experience I have seen even the testers used to report the issues - a ugly blue line is coming over the button.
The sad part is that lack of awareness on accessibility in the tech industry is leading to the non-accessible web. As a result, we go ahead and remove the outline.
Why outline is important?
When someone tries to access the website by keyboard outline property guides the user about where is the focus currently. If someone will disable outline then there is no way a user will get to know where the focus currently is. This could be highly frustating.
Defining focus to navigation elements is an accessibility requirement, as per the Web content accessibility Guidelines
2.4.7 Focus Visible: Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. (Level AA)
Solution?
Never ever disable outline in CSS. Always have an outline enable. One can leave the default outline style which will as per the browser and OS or one can make a customize style of outline too.
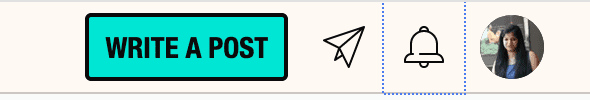
Below are the example from dev.to and samshing magzine for the focus style when navigating the site by keyboard.