a11yTips
12. Accessible links on the Web
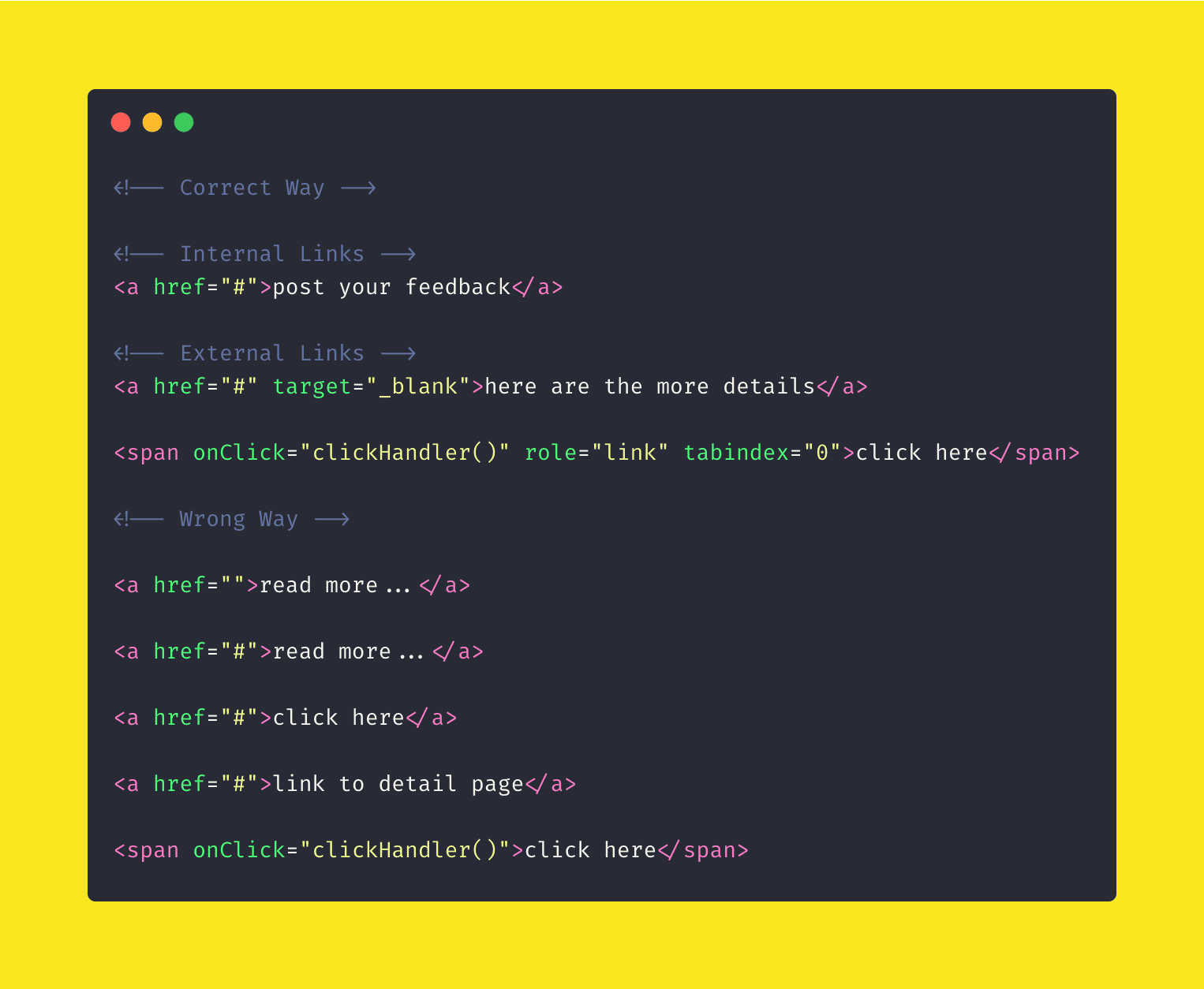
16 June 2020Every webpage consists of the 'link'.We have internal and external links. The way of creating links in a semantic way is by using anchor tags. However, using the power of the 'JavaScript' developers can make any tag to emulate the anchor tag kind of behaviour.
It doesn't matter which way the developer will follow to create the links on the page but what matters is the 'accessibility'.
Though it is preferable to use semantic tag anchor as it provides a lot of features by default eg: keyboard support by default, screen readers identify them by default etc.

Assistive Technologies and links
It is important to understand how assistive technologies users are going to interact with thelinks:
1) Keyboard users - Keyboard users use tabs to navigate from actionable tags and enter key to take any action.
2) Screen Readers - Screen readers will read the text between the a tag and they will prepand the 'link' before the text. Hence, you will hear - "Link Go to the blog detail page".
3) Colorblind - For colorblind colors won't matter. They will just click.
Types of Links
Following are the types of links we can have on any application (not only limited):
- Internal Link
- External Link
- Graphics Link
Good Practices:
1) Content
It is important to make sure the content of the links is clear for the accessibility. Content means the text as linkable.
Following are the things to take care :
Do not use 'link' in the content of the link
For screen readers, this would be redundant information. If you are using anchor tag or role="link", screen readers will prepand 'link' before the text always.
Use unique link text
If you have a lot of links on the page. Keep link text unique as with screen readers will have a bad experience.
Avoid capitalization
Do not capitalize the link content. This will create the problem with the screen-readers. Many times the screen-readers endup reading every letter aloud.
Avoid URLs as link text
URLs are not readable properly. Hence, putting the URLs as link content the screen readers will end up reading the whole URL. Hence, do not put the URLs as the link content
Concise length
The length of the links is debatable. We can make the whole sentence linkable or 1 character too. The decision is to depend upon the developer or the context for the length.
2) External link
Open in new window
Always open external links in the new window.
Provide information about external links
Always provide a visual and non-visual cue about the external links. This will help the users to take the decision they want to visit the link or not. Basically external link will navigate the user to new tab or window. Hence, it is important to give them headsup.
3) Non-HTML resources
Provide information about non-HTML resources
If the links contain the non-HTML resource such as PDF, excel, ppt, etc. Do provide a visual cue.
<a href="report.pdf">PDF Downloadable Report</a>
4) Graphic Link
Use of icons, emojies , ASCII as links
Provide the alt tags of the icons, emojies, ASCII if using in the links. Screen readers do not understand what the icons and emojies are.
Context
If the image is a link and heading too. Combine them into one. Make them 1 link. This will help the screen reader users to avoidduplicate information.
5) Others
- Try to avoid lot of links on the page
- There should be No blank or broken links
- Combine Adjacent Links into a Single Link
Happy learning!!