a11yTips
2. Accessible Form Labels
1 March 2020It is important for accessibility to have the label tag with every input tag but there are use-cases where you have the UX - input without any label.
Such as the search field (just with placeholder). This will fail accessibility. If you ll ask your UX person to re-design the UX there would be a push back. Then how you are going to fix this issue?

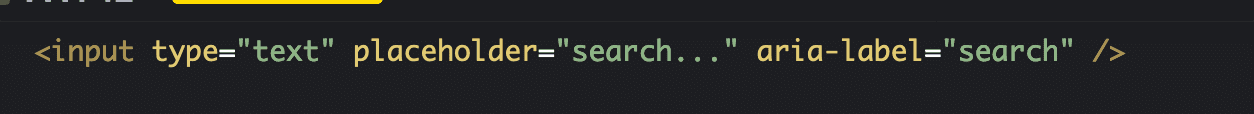
Add ARIA-label for the assistive technologies. ARIA-label is the way to tell the assistive technologies that though there is no label tag but this field has this lable tag.

Happy Learning!!