a11yTips
10. How to do Accessibility Audit
16 April 2020How to do Accessibility Audit
Today I am going to share about how to audit for accessibility. There are many free and paid tools available in the market for accessibility. One can take the call if they would like to invest in good paid accessibility testing tools.
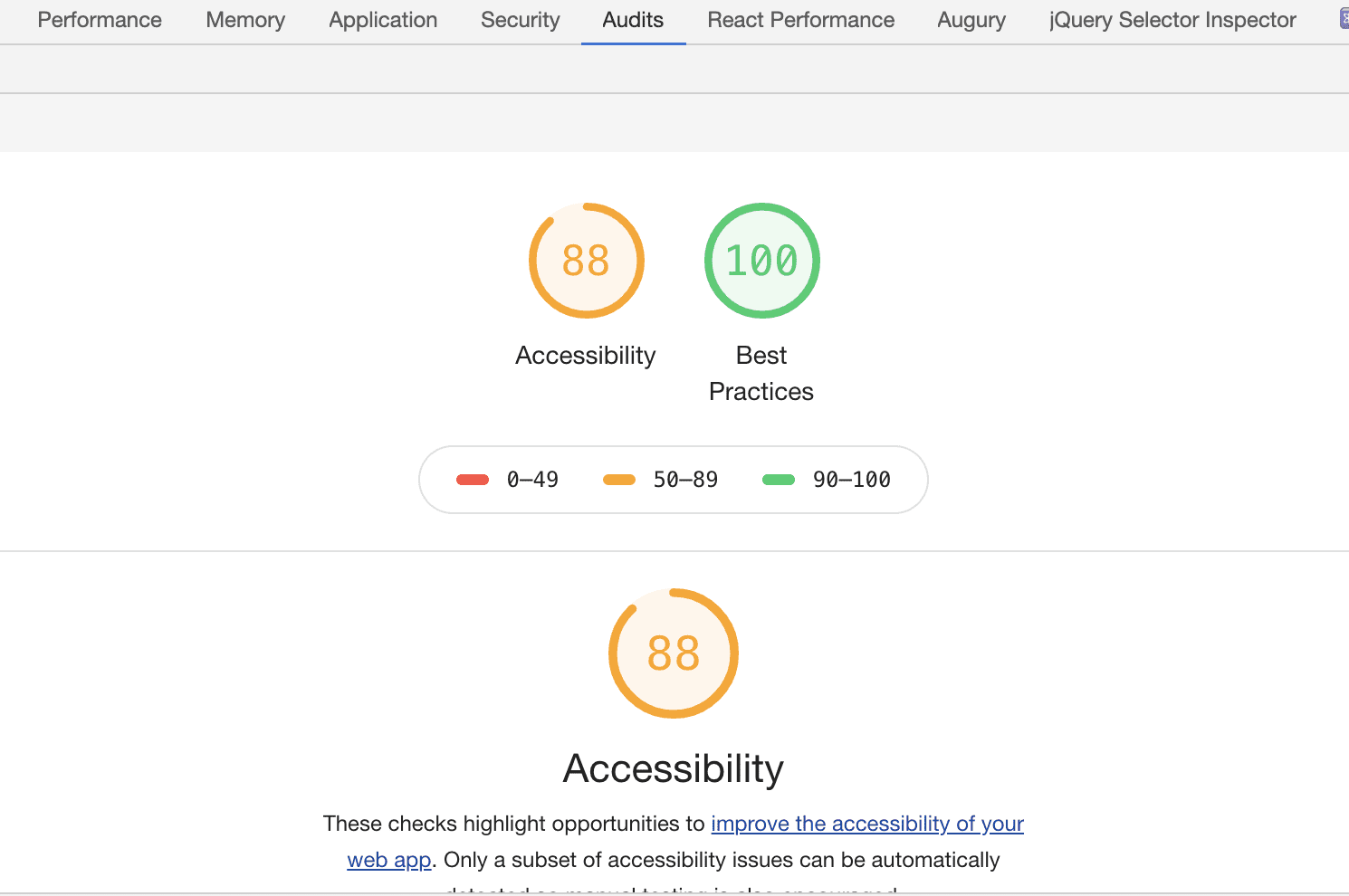
1) Lighthouse
This is a chrome tool which provides the accessibility report to the user. In the chrome browser, this can be found under the Audit tab.

This is a good tool to audit your site for accessibility. Also, Lighthouse provides you the areas to improve as well as solutions too of the same.
2) AXE by Deque
AXE is another tool for accessibility. It has free as well as paid versions too. You can install it as an extension. It will give you the issues if your application has for accessibility. It is a dedicated tool for accessibility only.
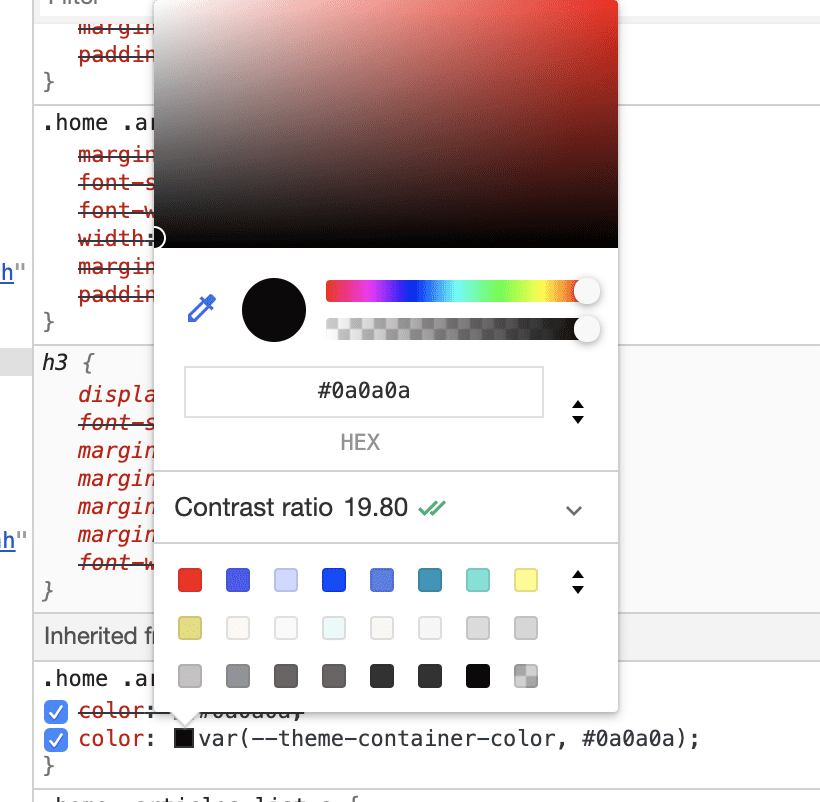
3) Color Contrast
There are different types of vision-related disabilities. It is important to test your web application's color contrast and against other vision disabilities. For your designers, there is a plugin for SketchApp to show them a warning when color-contrast is failing. For developers, in Chrome with every color element, we have the graph to show the color-contrast level.

4) No Coffee
Another chrome extension to highlight the problems in your web application more than just color-contrast issues. NoCoffee can be helpful for understanding the problems faced by people with slight to extreme vision problems
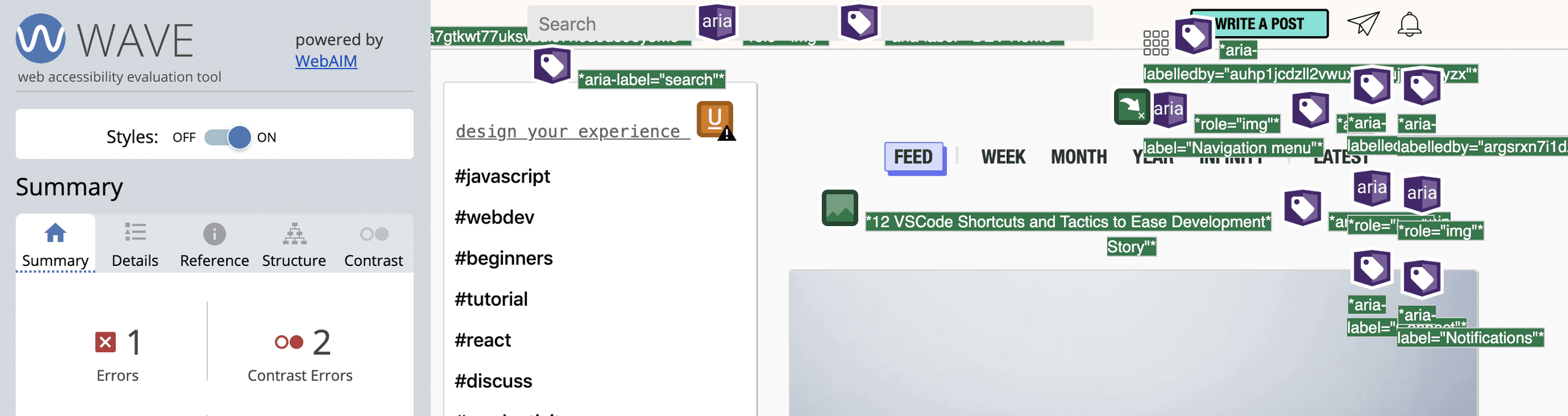
5) Wave
This is a one-stop tool I would say. You will get every accessibility feature under one tool as well as their visualization way is also great. You can install it as an extension for FF or Chrome.

6) Voice Overs
There are people who are not able to see and in such cases, they use voice-overs to access the websites. There are few tools free and paid for every OS. For Mac, we have a voiceover. For Windows, we have JAWS. It is important to test your website by using these tools.
7) Throw away your mouse
Nothing can beat the testing of the web application by just using your keyboard and with real users with a disability. It is easy to run the tools but to have the confidence to give your application to real users and take the feedback.
Always remember accessibility is not a add-on feature. The web was/is by default accessible. Somewhere when we (developers and designers) are making new projects we break this. The web is for all. So, be a responsible web designer and developers and think about 'accessibility'.
PS: All the screeshots are from audit of Dev.to site.